“Article Card” Component
Design: https://zpl.io/brMNL1W.
The article card features the hero image of the UX Daily article, with the article title laid over the image. The hero image is cropped and centered to fit the card's size.
Small Card
Small Card take full width in small screen, 4 columns in medium screen and 3 in large screen. Title is in kilo type font.
Presentations Are Your Career Currency: Here's How to Cash In

Your career works like a bank account. Every project you finish and every skill you develop is a deposit. When you expla
- 29 shares
- 6 hours ago
Who, What, and How: Design Maps Show You the Way for Implementation

For something called a “team project,” it’s amazing how often everyone’s on a different page. Design maps connect the do
- 240 shares
- 1 mth ago
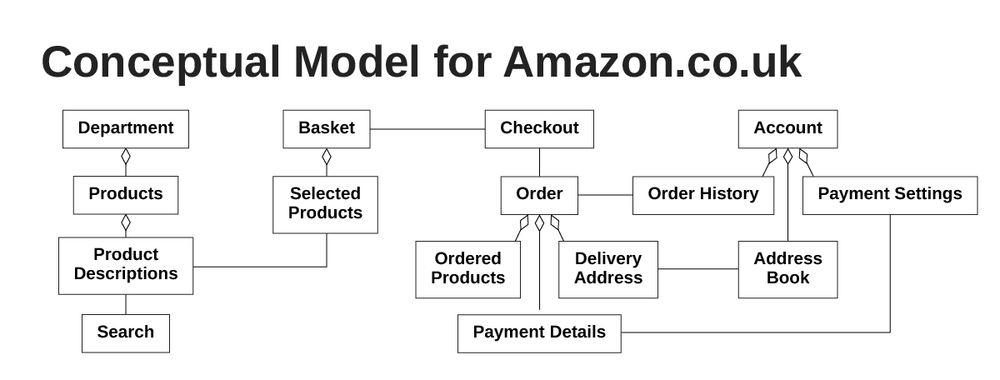
Conceptual Models: The Hidden Structure Behind Your Next Great Interface

Ever wondered why some interfaces feel effortless: like they already know what you’re trying to do, while others leave y
- 277 shares
- 2 mths ago
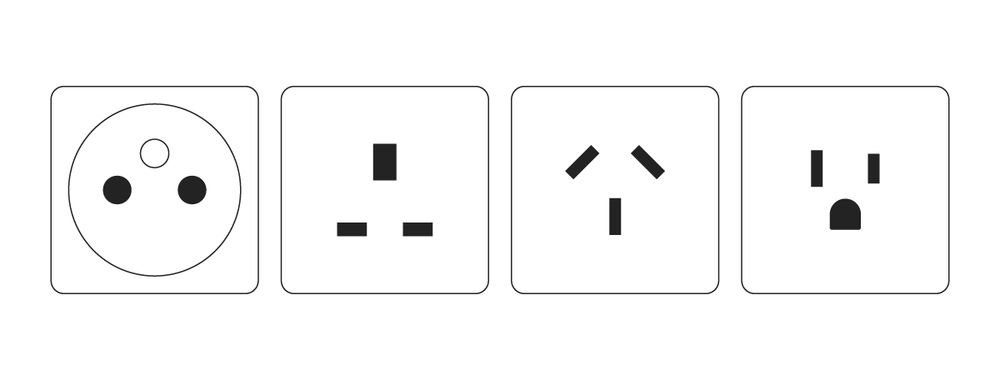
Get to Grips with Constraints

Got constraints? Perfect. That’s where great design begins. Just as electrical standards define how a toaster safely wor
- 228 shares
- 2 mths ago
Large Card
Large Card take full width in small screen, 8 columns in medium screen and 6 in large screen. Title is in mega type font.
Presentations Are Your Career Currency: Here's How to Cash In

Your career works like a bank account. Every project you finish and every skill you develop is a deposit. When you expla
- 29 shares
- 6 hours ago
Usage
@include('components.cards.article', ['article' => $article])
@include('components.cards.article', ['article' => $article, 'large' => true])Props
-
article (required)App\Modules\Publication\Models\Article
Article instance to display.
-
largebool
Becomes large card if true is passed.
Default Value:
false
